PageSpeed Insights - My Experience

Finally, I did it! I have started my blog where I will write about Web and Data. It was tricky because I decided to use Next.JS instead of my traditional way of using PHP + MySQL (WordPress).
I built it with the Next.JS framework without relying on any database. Instead, I store all the data in the file system, with most of it being in markdown files.
The only problem I am currently facing is the performance score from PageSpeed Insights.
What is Website Performance and How to Check It
The performance score from Google PageSpeed Insights is a measure of how well a web page performs in terms of speed and optimization. It evaluates various factors such as page load time, rendering, and resource optimization, and provides a score out of 100. A higher score indicates better performance and optimized user experience.
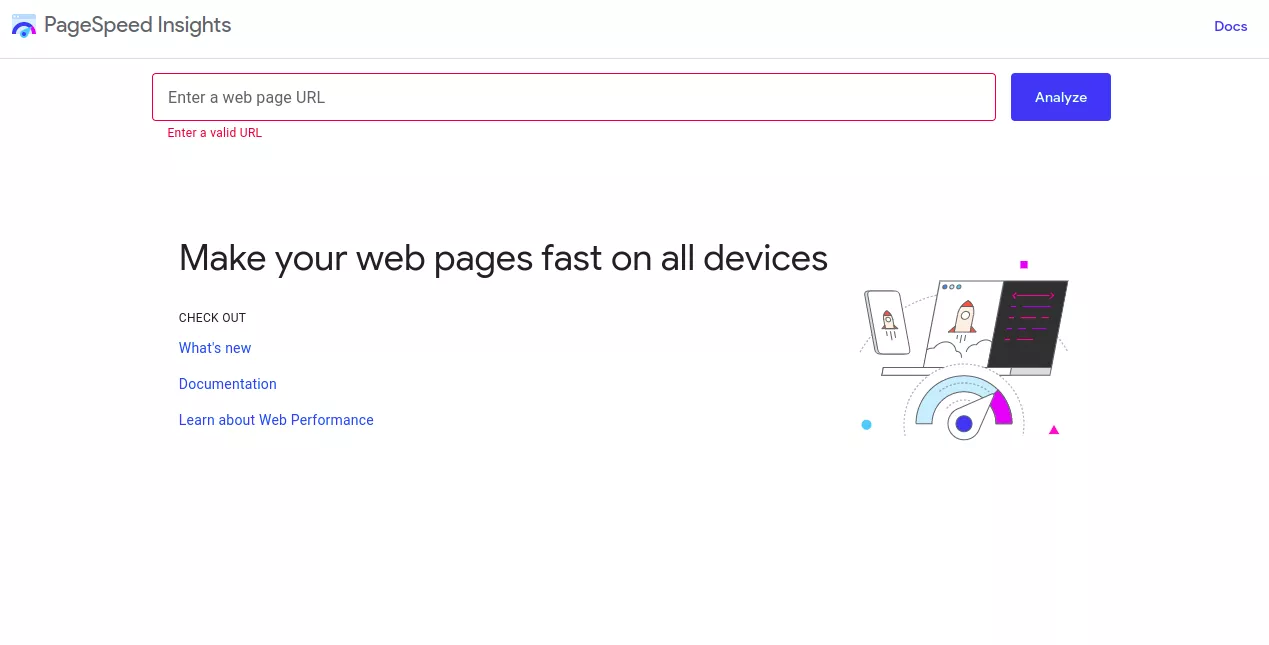
If you want to check the performance score of any website, you can use PageSpeed Insights

How to Check Website Performance inside Google Chrome
Another way to check a website's score is by using Lighthouse within Google Chrome.

Lighthouse is an open-source tool developed by Google that is integrated into Google Chrome's Developer Tools. It is designed to help developers improve the quality and performance of websites. Lighthouse runs a series of audits on a web page and generates a detailed report with suggestions for improving various aspects of the website.
Lighthouse performs audits in several categories, including performance, accessibility, best practices, SEO (search engine optimization), and progressive web app features. Each category is evaluated against a set of predefined standards and best practices. The tool provides a score out of 100 for each category, giving developers an overall assessment of their website's performance and adherence to web development guidelines.
In addition to the scores, Lighthouse provides detailed information on areas where the website can be optimized and provides recommendations for improvement. It covers various aspects such as optimizing page load times, optimizing images and resources, enhancing accessibility for users with disabilities, following SEO best practices, and implementing progressive web app features.
To check the website performance within Google Chrome, you can follow these steps:
Open Google Chrome: Make sure you have the Google Chrome browser installed on your computer.
Launch Developer Tools: Right-click anywhere on the webpage and select "Inspect" from the context menu. This will open the Chrome Developer Tools panel.
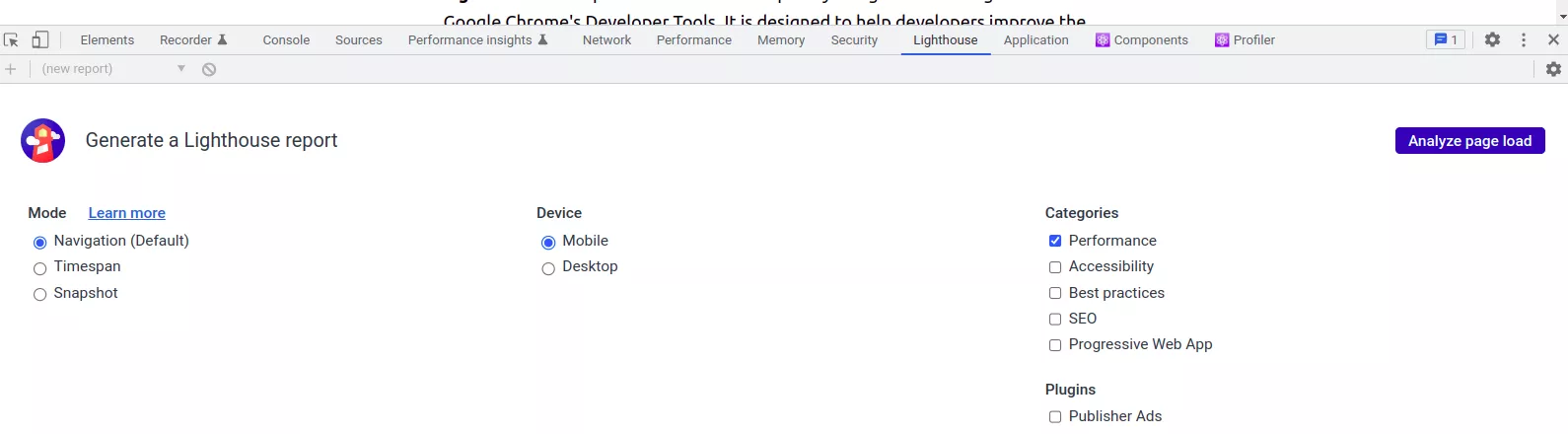
Switch to the Lighthouse tab: Within the Developer Tools panel, you'll see several tabs at the top. Click on the one labeled "Lighthouse."
Start the audit: In the Lighthouse tab, you'll find a blue "Generate report" button. Click on it to initiate the performance audit.
Choose audit categories: By default, Lighthouse audits all categories, including Performance, Accessibility, Best Practices, SEO, and Progressive Web App (PWA). However, you can uncheck any categories you don't want to include in the audit.
Run the audit: Once you've selected the desired categories, click the "Run audits" button. Lighthouse will start analyzing your website's performance based on the chosen categories.
Review the report: After the audit completes, Lighthouse will generate a report with detailed information about your website's performance. You can view the report by scrolling down in the Lighthouse tab.
If you decide to use this method, make sure that you open the website in incognito mode without any extensions; otherwise, your score could be lower.
Performance Score of My Blog
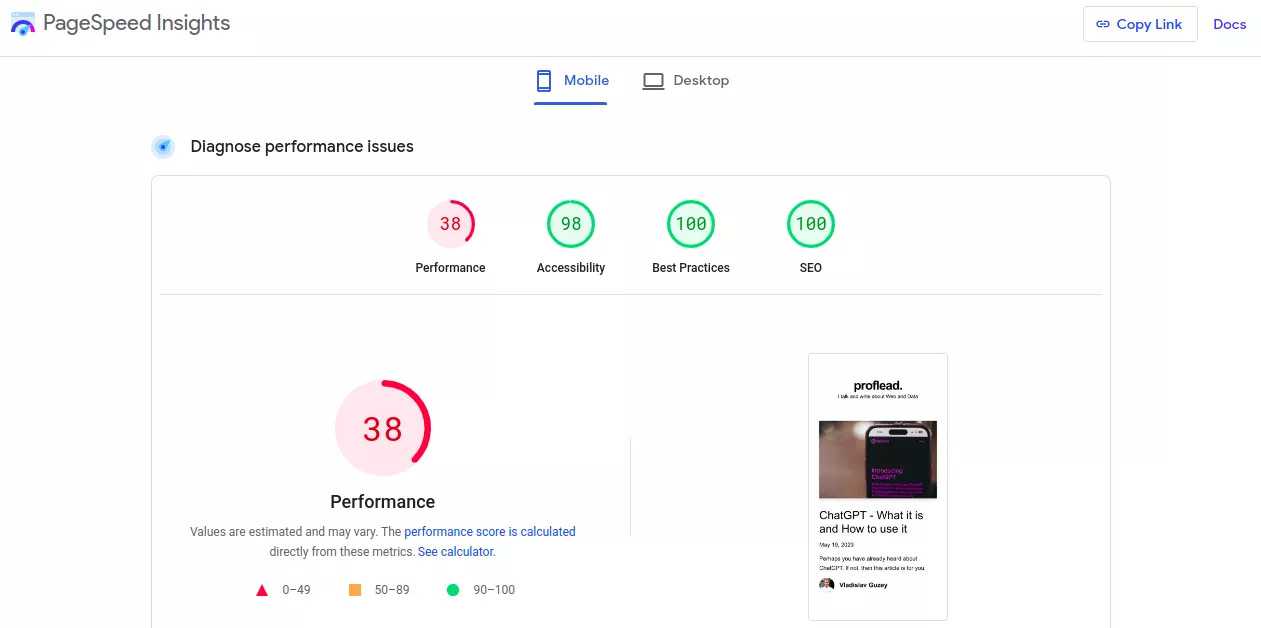
When I initially created the draft version of my blog without any components and libraries, the speed was around 100. However, after going live, it dropped to 55 for Desktop and even worse to 33 for Mobile. Honestly, I didn't expect to have such a poor result.

In my upcoming articles, I'll make an effort to improve the score and share with you all the steps I take.
Stay tuned! ;)